Visual Studio Code (VSCode) 설치 및 HTML 파일 로컬 테스트 방법
오늘은 간단하게 Visual Studio Code (VSCode) 설치 및 HTML 파일 로컬 테스트 방법을 알아봅니다.
1. Visual Studio Code (VSCode)를 설치하는 방법
Visual Studio Code (VSCode)를 설치하는 방법을 안내하겠습니다. VSCode는 Windows, macOS, Linux에 설치할 수 있습니다.
1.1. Visual Studio Code 다운로드 페이지 접속
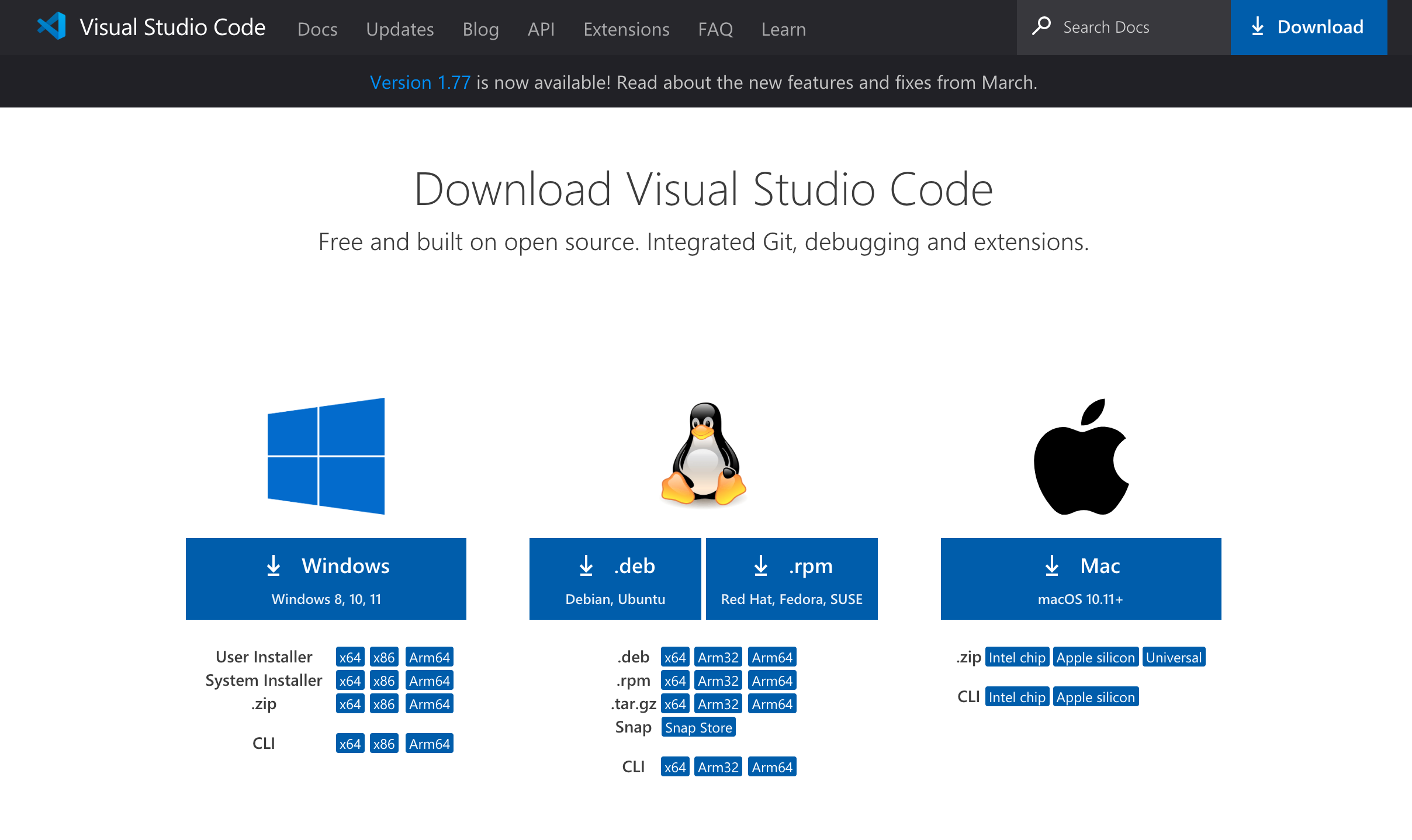
다음 링크로 이동하여 VSCode 다운로드 페이지에 접속합니다: https://code.visualstudio.com/Download

1.2. 운영체제에 맞는 설치 파일 다운로드
다운로드 페이지에서 사용 중인 운영체제에 맞는 버전의 설치 파일을 선택하여 다운로드 받습니다.
- Windows: Windows용 설치 프로그램 혹은 Windows용 ZIP 파일을 선택
- macOS: macOS용 설치 패키지를 선택
- Linux: .deb (Debian, Ubuntu) 혹은 .rpm (Fedora, Red Hat, openSUSE) 파일을 선택
1.3. 다운로드 받은 설치 파일 실행
다운로드 받은 파일을 실행하여 설치를 진행합니다.
- Windows: 설치 프로그램을 실행하거나 ZIP 파일을 압축 해제 후 실행
- macOS: 설치 패키지를 실행하여 설치
- Linux: .deb 혹은 .rpm 파일을 패키지 관리자를 이용하여 설치
1.4. 설치 완료 후 실행
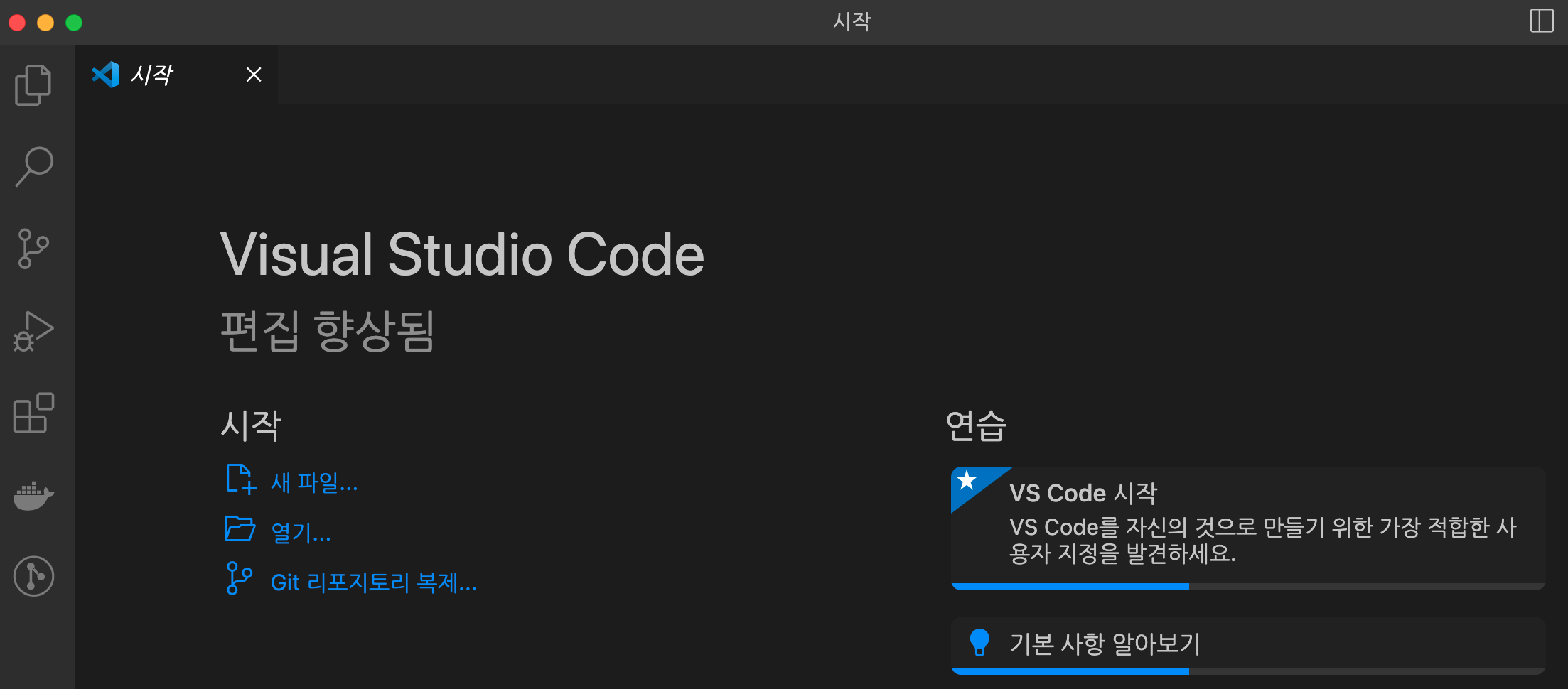
설치가 완료되면, 운영체제의 프로그램 목록에서 "Visual Studio Code"를 찾아 실행합니다. VSCode가 정상적으로 실행되면, 설치가 완료된 것입니다. 이제 Visual Studio Code를 사용하여 프로젝트를 개발할 수 있습니다. 필요한 확장 프로그램을 설치하여 원하는 개발 환경을 구축할 수 있습니다.

2. 로컬 환경에서 테스트하는 방법
Visual Studio Code (VSCode)에서 로컬 환경에서 테스트하는 방법을 설명 드리도록 하겠습니다.
2.1. 필요한 확장 프로그램 설치
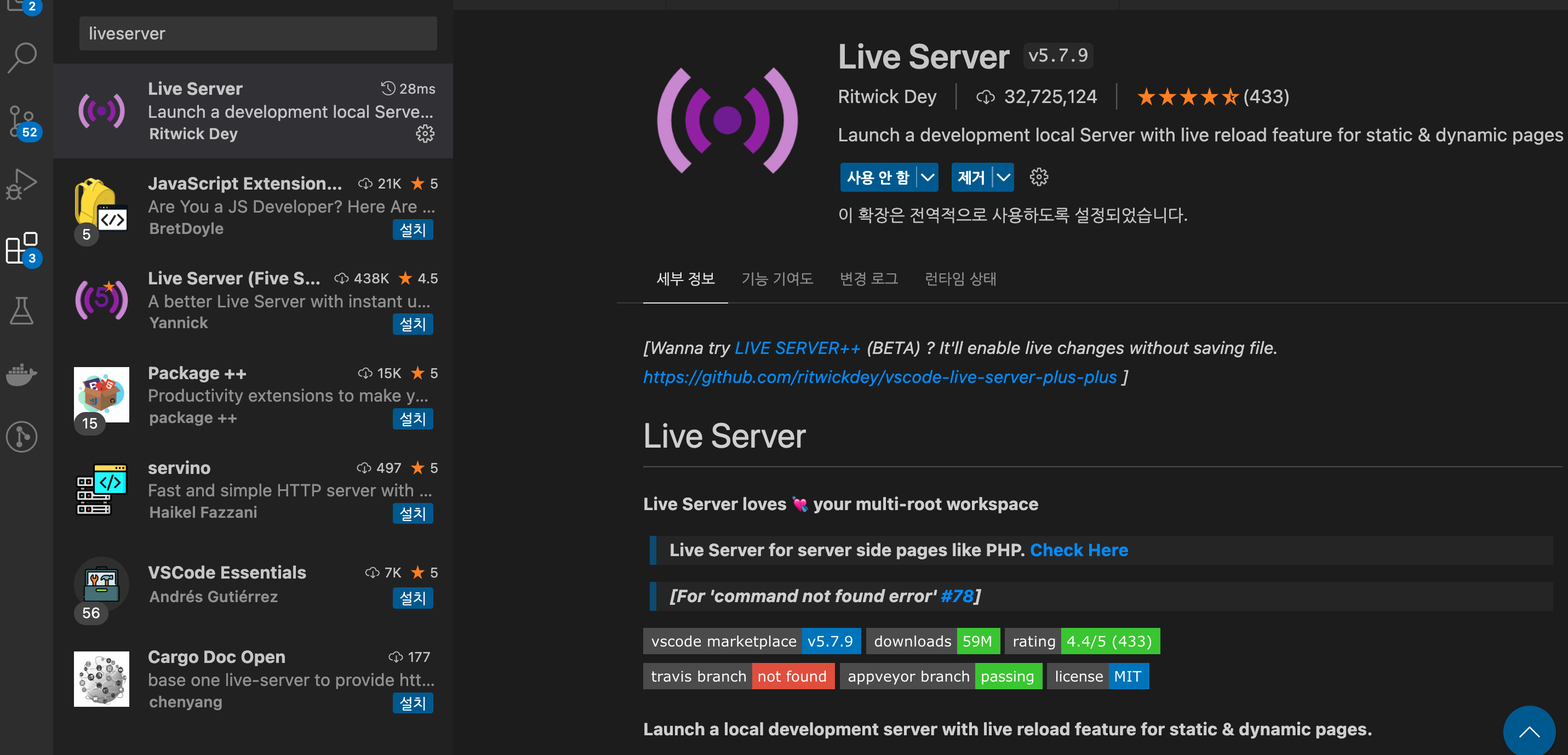
먼저, VSCode에서 Live Server 확장 프로그램을 설치합니다. 이 확장 프로그램을 사용하면, 로컬에서 웹 서버를 실행하여 실시간으로 HTML, CSS, JavaScript의 변경 사항을 확인할 수 있습니다. VSCode에서 왼쪽 사이드바의 Extensions 아이콘을 클릭하고, 상단의 검색창에 "Live Server"를 입력한 후, 검색 결과에서 "Live Server"를 찾아서 Install 버튼을 클릭하여 설치합니다.

2.2. 프로젝트 폴더 열기
VSCode에서 File 메뉴에서 Open Folder를 선택하고, 예산 계산기 웹 서비스 프로젝트가 있는 폴더를 선택하여 엽니다. 이 폴더에는 index.html, styles.css, app.js 파일이 포함되어 있어야 합니다.
2.3. Live Server 실행
index.html 파일을 열고, 오른쪽 하단에 있는 "Go Live" 버튼을 클릭하여 Live Server를 실행합니다. 이렇게 하면 기본 웹 브라우저가 자동으로 열리고, 로컬 웹 서버의 주소 (예: http://127.0.0.1:5500/index.html)로 이동하여 프로젝트를 확인할 수 있습니다.
2.4. 실시간 변경 사항 확인
이제 VSCode에서 HTML, CSS, JavaScript 파일을 수정하면, 웹 브라우저에서 자동으로 변경 사항이 반영되어 표시됩니다. 이를 통해 개발 과정에서 실시간으로 결과를 확인할 수 있습니다.
2.5. Live Server 종료
테스트가 끝나면 VSCode의 오른쪽 하단에 있는 "Disconnect" 버튼을 클릭하여 Live Server를 종료할 수 있습니다.
7. 마치며
개발 도구(IDE)인 Visual Studio Code (VSCode) 설치 및 HTML 파일 로컬 테스트 방법을 알아보았는데요. IDE를 처음 접하신 분에게는 많은 도움이 되었기를 바랍니다.